Kompresi Data
Pengertian Kompresi Data
Kompresi data atau pemampatan data (bahasa Inggris: data compression) adalah sebuah cara dalam ilmu komputer untuk memadatkan data sehingga hanya memerlukan ruangan penyimpanan lebih kecil sehingga lebih efisien dalam menyimpannya atau mempersingkat waktu pertukaran data tersebut.
Kompresi Data
Kompresi berarti memampatkan / mengecilkan ukuran
Kompresi data adalah proses mengkodekan informasi menggunakan bit atau informationbearing unit yang lain yang lebih rendah daripada representasi data yang tidak terkodekan dengan suatu sistem enkoding tertentu.
Contoh kompresi sederhana yang biasa kita lakukan misalnya adalah menyingkat kata-kata yang sering digunakan tapi sudah memiliki konvensi umum. Misalnya: kata “yang” dikompres menjadi kata “yg”
Pengiriman data hasil kompresi dapat dilakukan jika pihak pengirim/yang melakukan kompresi
dan pihak penerima memiliki aturan yang sama dalam hal kompresi data
Pihak pengirim harus menggunakan algoritma kompresi data yang sudah baku dan pihak penerima juga menggunakan teknik dekompresi data yang sama dengan pengirim sehingga data yang diterima dapat dibaca / di-dekode kembali dengan benar
Kompresi data menjadi sangat penting karena memperkecil kebutuhan penyimpanan data, mempercepat pengiriman data, memperkecil kebutuhan bandwidth
Teknik kompresi bisa dilakukan terhadap data teks/biner, gambar (JPEG, PNG, TIFF), audio (MP3, AAC, RMA, WMA), dan video (MPEG, H261, H263)
Kebutuhan data (1 detik / 640x480)
Data Teks
1 karakter = 2 bytes (termasuk karakter ASCII
Extended)
Setiap karakter ditampilkan dalam 8x8 pixels
Jumlah karakter yang dapat ditampilkan per halaman
=
640 x 480 = 4800 karakter
8 x 8
Kebutuhan tempat penyimpanan per halaman =
4.800×2 byte = 9.600 byte = 9,375 Kbyte
Kebutuhan data (1 detik / 640x480)
Data Grafik Vektor
1 still image membutuhkan 500 baris
Setiap 1 baris direpresentasikan dalam posisi horisontal,
vertikal, dan field atribut sebesar 8-bit
Sumbu Horizontal direpresentasikan dengan log2 640 = 10
bits
Sumbu Vertical direpresentasikan dengan log2 480 = 9 bits
Bits per line = 9bits + 10bits + 8bits = 27bits
Storage required per screen page = 500 × 27 = 1687,5 byte =
1,65 Kbyte
Kebutuhan data (1 detik / 640x480)
Color Display
Jenis : 256, 4.096, 16.384, 65.536, 16.777.216 warna
Masing-masing warna pixel memakan tempat 1
byte
Misal 640 x 480 x 256 warna x 1 byte = 307.200 byte
= 300 KByte
Jenis Kompresi Data
Berdasar mode penerimaan data yang diterima
manusia
Dialoque Mode: yaitu proses penerimaan data
dimana pengirim dan penerima seakan berdialog (real
time), seperti pada contoh video conference.
Dimana kompresi data harus berada dalam batas
penglihatan dan pendengaran manusia. Waktu tunda
(delay) tidak boleh lebih dari 150 ms, dimana 50 ms
untuk proses kompresi dan dekompresi, 100 ms
mentransmisikan data dalam jaringan
Retrieval Mode: yaitu proses penerimaan data
tidak dilakukan secara real time
Dapat dilakukan fast forward dan fast rewind di
client
Dapat dilakukan random access terhadap data
dan dapat bersifat interaktif
Kompresi Data Berdasarkan Output
Lossy Compression
Teknik kompresi dimana data hasil dekompresi
tidak sama dengan data sebelum kompresi namun
sudah “cukup” untuk digunakan. Contoh: Mp3,
streaming media, JPEG, MPEG, dan WMA.
Kelebihan: ukuran file lebih kecil dibanding
loseless namun masih tetap memenuhi syarat
untuk digunakan.
Biasanya teknik ini membuang bagian-bagian data
yang sebenarnya tidak begitu berguna, tidak begitu
dirasakan, tidak begitu dilihat oleh manusia sehingga
manusia masih beranggapan bahwa data tersebut
masih bisa digunakan walaupun sudah dikompresi.
Misal terdapat image asli berukuran 12,249 bytes,
kemudian dilakukan kompresi dengan JPEG kualitas
30 dan berukuran 1,869 bytes berarti image tersebut
85% lebih kecil dan ratio kompresi 15%
Loseless
Teknik kompresi dimana data hasil kompresi dapat
didekompres lagi dan hasilnya tepat sama seperti data
sebelum proses kompresi. Contoh aplikasi: ZIP, RAR,
GZIP, 7-Zip
Teknik ini digunakan jika dibutuhkan data setelah
dikompresi harus dapat diekstrak/dekompres lagi tepat
sama. Contoh pada data teks, data program/biner,
beberapa image seperti GIF dan PNG
Kadangkala ada data-data yang setelah dikompresi dengan
teknik ini ukurannya menjadi lebih besar atau sama
Kriteria Algoritma dan Aplikasi Kompresi Data
Kualitas data hasil enkoding: ukuran lebih kecil,
data tidak rusak untuk kompresi lossy.
Kecepatan, ratio, dan efisiensi proses kompresi
dan dekompresi
Ketepatan proses dekompresi data: data hasil
dekompresi tetap sama dengan data sebelum
dikompres (kompresi loseless)
Klasifikasi Teknik Kompresi
Entropy Encoding
Bersifat loseless
Tekniknya tidak berdasarkan media dengan
spesifikasi dan karakteristik tertentu namun
berdasarkan urutan data.
Statistical encoding, tidak memperhatikan
semantik data.
Mis: Run-length coding, Huffman coding,
Arithmetic coding
Klasifikasi Teknik Kompresi
Source Coding
Bersifat lossy
Berkaitan dengan data semantik (arti data) dan
media.
Mis: Prediction (DPCM, DM), Transformation
(FFT, DCT), Layered Coding (Bit position,
subsampling, sub-band coding), Vector
quantization
Klasifikasi Teknik Kompresi
Hybrid Coding
Gabungan antara lossy + loseless
mis: JPEG, MPEG, H.261, DVI
Contoh-contoh Teknik Kompresi Teks
Run-Length-Encoding (RLE)
Kompresi data teks dilakukan jika ada beberapa
huruf yang sama yang ditampilkan berturut-turut:
Mis: Data: ABCCCCCCCCDEFGGGG = 17
karakter
RLE tipe 1 (min. 4 huruf sama) : ABC!8DEFG!4 =
11 karakter
Best case: untuk RLE tipe 2 adalah ketika terdapat
127 karakter yang sama sehingga akan dikompres
menjadi 2 byte saja.
Worst case: untuk RLE tipe 2 adalah ketika
terdapat 127 karakter yang berbeda semua, maka
akan terdapat 1 byte tambahan sebagai tanda
jumlah karakter yang tidak sama tersebut.
Menggunakan teknik loseless
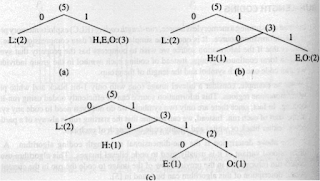
Static Huffman Coding
Frekuensi karakter dari string yang akan dikompres
dianalisa terlebih dahulu. Selanjutnya dibuat pohon
huffman yang merupakan pohon biner dengan root awal
yang diberi nilai 0 (sebelah kiri) atau 1 (sebelah kanan),
sedangkan selanjutnya untuk dahan kiri selalu diberi nilai
1(kiri) - 0(kanan) dan di dahan kanan diberi nilai 0(kiri) –
1(kanan)
A bottom-up approach = frekuensi terkecil dikerjakan
terlebih dahulu dan diletakkan ke dalam leaf(daun).
Kemudian leaf-leaf akan dikombinasikan dan dijumlahkan
probabilitasnya menjadi root diatasnya.
Mis: MAMA SAYA
A = 4 -> 4/8 = 0.5
M = 2 -> 2/8 = 0.25
S = 1 -> 1/8 = 0.125
Y = 1 -> 1/8 = 0.125
Total = 8 karakter
Huffman Tree
Sehingga w(A) = 1, w(M) = 00, w(S) = 010, dan w(Y) = 011
Contoh-contoh Teknik Kompresi Teks
Shannon-Fano Algorithm
Dikembangkan oleh Shannon (Bell Labs) dan
Robert Fano (MIT)
Contoh :
H E L L O
Algoritma :
Urutkan simbol berdasarkan frekuensi kemunculannya
Bagi simbol menjadi 2 bagian secara rekursif, dengan
jumlah yang kira-kira sama pada kedua bagian, sampai
tiap bagian hanya terdiri dari 1 simbol.
Cara yang paling tepat untuk mengimplementasikan
adalah dengan membuat binary tree.
Adaptive Huffman Coding
Metode SHC mengharuskan kita mengetahui terlebih
dahulu frekuensi masing-masing karakter sebelum
dilakukan proses pengkodean. Metode AHC
merupakan pengembangan dari SHC dimana proses
penghitungan frekuensi karakter dan pembuatan
pohon Huffman dibuat secara dinamis pada saat
membaca data.
Algoritma Huffman tepat bila dipergunakan pada
informasi yang bersifat statis. Sedangkan untuk
multimedia application, dimana data yang akan
datang belum dapat dipastikan kedatangannya (audio
dan video streaming), algoritma Adaptive Huffman
dapat dipergunakan
Metode SHC maupun AHC merupakan kompresi yang
bersifat loseless.
Dibuat oleh David A. Huffman dari MIT tahun 1952
Huffman banyak dijadikan “back-end” pada algoritma
lain, seperti Arithmetic Coding, aplikasi PKZIP, JPEG,
dan MP3.
Aplikasi Kompresi
Algoritma Lempel-Ziv-Welch (LZW) menggunakan
teknik adaptif dan berbasiskan “kamus” Pendahulu
LZW adalah LZ77 dan LZ78 yang dikembangkan oleh
Jacob Ziv dan Abraham Lempel pada tahun 1977 dan
1978. Terry Welch mengembangkan teknik tersebut
pada tahun 1984. LZW banyak dipergunakan pada
UNIX, GIF, V.42 untuk modem
ZIP File Format
Ditemukan oleh Phil Katz untuk program PKZIP kemudian
dikembangkan untuk WinZip, WinRAR, 7-Zip.
Berekstensi *.zip dan MIME application/zip
Dapat menggabungkan dan mengkompresi beberapa file
sekaligus menggunakan bermacam-macam algoritma,
namun paling umum menggunakan Katz’s Deflate
Algorithm.
Beberapa method Zip:
Shrinking : merupakan metode variasi dari LZW
Reducing : merupakan metode yang mengkombinasikan metode
same byte sequence based dan probability based encoding.
Imploding : menggunakan metode byte sequence based dan
Shannon-Fano encoding.
Deflate : menggunakan LZW
Bzip2, dan lain-lain
Aplikasi: WinZip oleh Nico-Mak Computing
RAR File
Ditemukan oleh Eugene Roshal, sehingga RAR merupakan
singkatan dari Roshal Archive pada 10 Maret 1972 di Rusia.
Berekstensi .rar dan MIME application/x-rar-compressed
Proses kompresi lebih lambat dari ZIP tapi ukuran file hasil
kompresi lebih kecil.
Aplikasi: WinRAR yang mampu menangani RAR dan ZIP,
mendukung volume split, enkripsi AES.
[sumber-1] [sumber-2]
Pengenalan Audio
Pengertian Audio
Audio adalah suatu elemen yang sangat penting untuk membangun sebuah sistem komunikasi dalam bentuk bunyi atau suara.
Yang dimaksud sistem komunikasi adalah suatu sinyal elektrik yang bisa menhasilkan bunyi seta dapat di dengar oleh manusia.
Untuk menghasilkan audio ada beberapa tahap yang harus kamu jalani. Pertama pengambilan suara, kedua menyambungkan tramsisi yang akan membentuk bunyi dan seterusnya.
Macam-macam Format Audio
Audio juga memiliki beberapa unsur di dalamnya yaitu beberapa jenis format suara atau audio dan juga menggunakan mp3, mp4 dan lainnya. Langsung saja berikut penjelasan lengkapnya.
Pengertian Mp3 atau Audio Layer 3
Mp3 adalah alat untuk mendengar audio berupa lagu, musik atau juga bisa murottal Al-Quran yang pada saat ini sangat populer di kalangan anak muda.
Karena mungkin bentuk alatnya yang kecil dan simpel. Dan pasti sangat bisa untuk dibawa kemana saja dan kapan saja tanpa perlu ribet.
Pengertian AIFF dan AIFC
AIFF adalah sebuh trobosan audio dalam bentuk format yang tidak perli dikompres. AIFF ini diciptakan oleh perusahaan apple.
File AIFF ini dikembangkan oleh perusahaan apple untuk keperluan dalam pembuatan platfrom unix dan machintosh.
Pengertian Audio WAW
Perngertian waw yang paling umum adalah sebuah standart audio yang dikembangkan oleh perusahaan microsoft serta IBM.
WAW adalah metode penyimpanan data audio pada perusahaan microsoft yang sangat persis dengan AIFF yang berfungsi untuk menyimpan data.
Pengertian AAC
Yang penasaran dengan sistem AAC nih penjelasannya. AAC adalah sistem lossy compression pada sebuah file audio.
AAC ini diciptakan oleh sebuah perusahaan yang beranama Motion Picture Expert Group. Tujuannya adalah untuk menyaingi mp3 yang mempunyai kualitas baik.
Pengertian Audio WMA
Ini hampir mirip dengan pengertian AAc di atas. WMA adalah sebuah code lossy compression yang diciptakan oleh perusahaan microsoft yang bertujuan untuk menyaingi mp3.
Akan tetapi microsoft sendiri membuat WMA (Windows Media Audio) dan AAC (Advance Audio Codec) bersain. Jadi mereka tetap satu perusahaan tetapi bersaing untuk siapa yang paling baik.
Pengertian Oog dan Ogg Vorbis
Oog ini adalah rencangan yang diciptakan oleh perusahaan Xiph.org Foundation yaitu berupa file format multimedia yang baik.
File multimedia ini dirancang bertujuan untuk penyimpanan yang baik pada audio disaat kita melakukan streaming.
Pengertian Real Audio
Ada sebuah perusahaan yang mengababgkan sebuah code audio yaitu Real Networks tepatnya pada awal tahun 1995.
Semula real audio ini hanya dipakai untuk transmisi bandwitch biasa atau yang rendah. Tetapi sekarang sudah bisa dipakai untuk streaming real audio.
Contoh Komunikasi Audio
Untuk contoh komunikasi audio ada beberapa produk yang kerjanya dalam bentuk komunikasi audio. berikut penjelasan lengkapnya:
- Telepon
- Radio
Karena radio tidak sama dengan telepon. Dimana hanya bisa berfungsi sebagai client bukan server.
Contoh Jenis Media Audio
Media Audio
Sering sekali kita lihat bahwa orang sedang mendengarkan musik menggunakan benda kecil yang simpel dan bisa dibawa kemana saja tanpa ribet. Nah, berikut penjelasannya:
- Mp3
Mp3 adalah alat yang berfungsi untuk mendengarkan music atau murottal al-quran. Serta ukurannya yang kecil, alat yang satu ini mudah untuk dibawa kemana saja.
- Mp4
Sama halnya dengan mp3. Mp4 ini adalah suatu alat yang berfungsi untuk media mendengarkan audio atau suara. Dan ini adalah alat yang sangat menghibur kita.
- Radio
Radio adalah sebuah alat yang berfungsi untuk mengeluarkan audio seperti siaran berita tetapi tidak memiliki gambar. Hanya suara yang dipantulkan menggunakan gelombang sinyal.
- Music Box
Benda yang satu ini mungkin sedikit mirip dengan radio. Tetapi music box ini lebih keren. Bisa kita jadikan sebagai mp3 dan juga bisa dijadikan radio. Keren kan!
- Telepon
Telepon merupakan alat untuk berkomunikasi antara dua orang. Alat ini sangat membantu untuk kita berbicara dengan orang yang bersangkutan dengan jarak yang jauh.
Jenis-jenis Media Audio Visual
Jenis-jenis media audio visual dibagi dengan 2 kategori. yang pertama adalah audio visual murni dan yang kedua adalah audio visual tidak murni.
Untuk lebih jelas dan lengkap. Mari kita simak informasi yang akan kamu sajikan untuk anda berikut ini.
Pengertian Audio Visual Murni
Yang dimaksud dengan audio visual adalah sebuah audio yang dibarengi dengan gambar yang bergerak. Gambar dan suara dihasilkan dari satu sumber.
Contoh Audio Visual Murni
Audio Visual
- Film yang Bersuara
Film adalah sebuah video yang memiliki audio dan berguna untuk edukasi dan bahan pembelajaran yang dapat kita saksikan di bioskop.
- Video
Video merupakan audio vusial murni yang menayangkan gambar sekaligus audio atau suara. Yang saat ini suda sangat populer dikalangan masyarakat kita.
- Televisi
Benda yang satu ini mungkin sudah banyak yang tahu atau bahkan sudah punya di rumah masing-masing. Tv ini adalah jenis audio visual yang murni.
Pengertian Audio Visual Tidak Murni
Yang dimaksud dengan audio visual tidak murni adalah, suara dan gambar dihasilkan oleh sumber yang berbeda.
Audia visual tidak murni ini juga sering disebut dengan audio diam. Karena gambar akan diam tidak bergerak dan diiringi oleh audio dan keduanya dari sumber yang berbeda.
Karakteristik Media Audio Visual
Untuk karakter dari media audiao visual memiliki unsur-unsur terkait, seperti suara atau audio dan juga gambar.
Media audio visual merupakan alat yang mempu untuk mengeluarkan suara yang nantinya akan dapat di dengar oleh manusia.
jenis media yang satu ini adalah mempunyai kemampuan yang lebih baik. Karena mampu mengeluarkan dua jenis media. Yaitu media audio dan visual.
[sumber-1] [sumber-2]
Pengenalan Video
Pengertian Video
Video adalah teknologi untuk menangkap, merekam, memproses, mentransmisikan dan menata ulang gambar bergerak. Biasanya menggunakan film seluloid, sinyal elektronik, atau media digital. Video juga bisa dikatakan sebagai gabungan gambar-gambar mati yang dibaca berurutan dalam suatu waktu dengan kecepatan tertentu. Gambar-gambar yang digabung tersebut dinamakan frame dan kecepatan pembacaan gambar disebut dengan frame rate, dengan satu fps.
Video adalah teknologi pengiriman sinyal elektronik dari suatu gambar bergerak. Aplikasi umum dari sinyal video adalah televisi, tetapi dia dapat juga digunakan dalam aplikasi lain di dalam bidang teknik, saintifik, produksi dan keamanan.
Kata video berasal dari kata Latin, "Saya lihat".
Istilah video juga digunakan sebagai singkatan dari videotape, dan juga perekam video serta pemutar video.
Macam-Macam Video:
1. Video IP Adalah video yang dilewatkan melalui IP. Terdapat tiga kategori video pada saat mereka dipancarkan pada publik baik melewati satelit, melalui kabel, dan melalui IP atau format radio analog.
2. Video RAM Disingkat dengan VRAM. Tipe spesial dari DRAM yang memungkinkan akses direct high speed memory melalui sirkuit video. Jenis memori ini lebih mahal bila dibandingkan chips DRAM yang konvensional.
Jenis-Jenis Video:
Pada dasarnya terdapat dua jenis video dalam layer computer, yaitu : analog dan digital video.
a. Video Analog merupakan produk dari industri pertelevisian dan oleh sebab itu dijadikan sebagai standar televise
b. Video Digital adalah produk dari industri computer dan oleh sebab itu dijadikan standar data digital.
1. Video Analog
Meskipun banyak video yang diproduksi hanya untuk platform display digital(untuk Web, CD-ROM, atau sebagai presentasi HDTV DVD), video analaog (kebanyakan masih digunakan untuk penyiaran televisi) masih merupakan platform yang paling banyak diinstal untuk mengirim dan melihat video.
Standar Penyiaran Video Analog :
Tiga standar penyiaran video analog yang paling banyak digunakan di dunia adalah NTSC, PAL, dan SECAM.
a. NTSC
Amerika serikat, Kanada, Meksiko, Jepang, dan banyak Negara lain menggunakan system penyiaran dan pemutaran video berdasarkan spesifikasi yang dibuat pada tahun 1952, National Television Standar Comitee. Standar ini mendefinisikan sebuah metode untuk mengenkode informasi kedalam sinyal video terbuat dari 525 garis Horizontal yang di-scan dan digambar ke dalam wajah dalam tabung gambar berfosfor setiap 1/30 detik dengan electron yang bergerak cepat.
b. PAL
Sistem Phase Alternate Line (PAL) digunakan di Inggris, Eropa Barat, Australia, Afrika Selatan, Cina, dan Amerika Selatan. PAL meningkatkan resolusi layer menjadi 625 garis Horizontal, namun memperlamabta kecepatan scan menjadi 25 frame per detik. Sama seperti saat penggunaan NTSC, garis genap dan ganjil digabungkan , setiap field memerlukan 1/50 detik untuk menggambar (50Hz).
c. SECAM
Sistem Sequantial Color and Memory (digunakan di Perancis. Eropa timur, USSR (sekarang Rusia), dan beberapa Negara lai. Meskipun SECAM merupakan system dengan 625 garis, 50 Hz, namun berbeda jauh dari system warna NTSC dan PAL dalam hal dasar teknologi dan metode penyiaran. Terkadang TV yang dijual di Eropa memanfaatkan dual komponen dan dapat menggunakan system PAL dan SECAM.
d. ATSC
High Definition Television (HDTV). Hal penting untuk produser multimedia , standar tersebut mengizinkan adanya transmisi data ke komputer dan untuk layanan ATV interaktif yang baru .
High Definition Television (HDTV) menyediakan resolusi tinggi dengan aspek rasio 16:9. Industri penyiaran telah mengumumkan secara resmi format interlaced 1920 x 1080 resolusi ultra-high sebagai batu penjuru generasi baru dari pusat hiburanterkemuka, namun industri komputer lebih senang memakai sistem scan progresif 1280 x 720 untuk HDTV. Orang-orang yang berkecimpung dibidang computer berpendapat nahwa kualitas gambar dalam 1280×720 lebih superior dan stabil. Kedua format telah dimasukkan dalam standar HDTV .
2. Video Digital
Integrasi Penuh dari video digital dalam kamera dan komputer mengurangi nemtuk televisi analog dari video dari produksi multimedia dan platform pengiriman, jika kamera video anda menggerakkan sinyal output digital, Anda dapat merekam video Anda langsung ke disk, yang siap untuk diedit. Jika sebuah video klip disimpan sebagai data pada hard disk, CD-ROM atau perangkat penyimpanan massal lain, Dunia video kini telah mengalami perubahan dari analog ke digital. Pada konsumen rumahan dan perkantoran kita dapat menikmati kualitas video digital yang prima lewat hadirnya teknologi VCD dan DVD (Digital Versatile Disc), sedangkan dunia broadcasting kini juga lambat laun mengalihkan teknologinya kearah DTV (Digital Television).
Arsitektur Video Digital
Arsitektur Video Digital tersusun atas sebuah format untuk mengenkode dan memainkan kembali file video dengan komputer dan menyertakan sebuah player yang dapat mengenali dan membuka file yang dibuat untuk format tersebut. Arsitektur video digital yang utama adalah AppleQuicktime, Microsoft Windows Media Format, dan Real Network RealMedia. Format file video yang terkait adalah QuickTime movie (.mov), Audio Video Interleaved(.AVI), Windows Media Video (.wmv) , dan RealMedia (.rm). Beberapa player mengenali dan memainkan lebih dari satu format file video.
Video, seperti halnya audio juga mengalami proses yang serupa yaitu biasanya direkam dan dimainkan sebagai sinyal analog. Untuk itulah harus dikonversi menjadi digital terlebih dahulu agar dapat diproses menjadi sebuah multimedia title.
Defenisi dan Tujuan Editing
Editing adalah proses menggerakan dan menata video shot/hasil rekaman gambar menjadi suatu rekaman gambar yang baru dan enak untuk dilihat.
1. menata, menambahkan atau memindahkan klip video atau klip audio
2. menerapkan colour correction, filter dan peningkatan yang lain
3. membuat transisi antara klip
Tujuan Editing
Ada banyak alasan kita melakukan pengeditan dan pendekatan editing sangat bergantung dari hasil yang kita inginkan. yang terpenting adalah ketika kita melakukan pengeditan, pertama adalah meetapkan tujuan kita melakukan editing. namun, secara umum, tujuan editing adalah sebagai berikut:
1. memindahkan klip video yang tak dikehendaki
2. memilih gambar dan klip yang terbaik
3. menciptakan arus
4. menambahkan efek, grafik, musik dll
5. mengubah gaya dan suasana hati dan langkah dari gambar
6. memberikan sudut yang menarik bagi hasil rekaman
Beberapa istilah dalam video editing:
1. capture device: adalah alat atau perangkat keras yang mengubah atau mengkonversi video analog ke video digital
2. compressors and codec: adalah perangkat lunak atau program yang memadatkan atau menghilangkan. compress atau pemadatan untuk membuat ukuran video menjadi lebih kecil
3. editing: proses mengubah dan memanipulasi serta mengumpulkan video klip, audio track,grafik dan material lain menjadi suatu paket tayangan yang menarik dan baik. editing juga membuat transisi antar klip.editing menjadi bagian dari proses post production atau pasca produksi.
4. edit decision list (edl): daftar keputusan mengenai hal-halyang dimasukan atau dikeluarkan dalam proses editing.
5. encoding adalah proses mengubah video klip dalam format tertentu. misalnya format 3gp menjadi format avi, wmv, mpeg, dat.
6. transitian adalah jalan atau cara mengubah/memadukan satu shot ke shot berikutnya.
MPEG (Motion Picture Expert Group) adalah nama organisasi internasional ISO/IEC yang mengembangkan standar pengkodean citra bergerak. Beberapa standar yang dikembangkan adalah MPEG-2 dan MPEG-3. Encoding MPEG-2 digunakan pada video CD, sementara MPEG-3 menjadi populer dengan tampilnya lapisan audio (audio layer) MPEG-3, yang dikenal dengan MP3.MPEG berkembang menjadi beberapa kategori:MPEG-1, standar pengompresan suara dan gambar pada Video CD termasuk juga sebagai lapisan audio 3(audio layer 3) MP3 format kompresi untuk suara (audio).
MPEG-2, standar untuk penyiaran suara dan gambar over-the-air televisi digital ATSC, DVB dan ISDB, satelit televisi digital Dish Network, sinyal digital cable television dan juga DVD
MPEG-3, standar untuk High-definition television HDTV
MPEG-4, pengembangan dari MPEG-1 untuk mendukung objek suara/gambar televisi tiga dimensi (3D)
MPEG-7, standar suatu sistem format untuk menggambarkan isi dari suatu multimedia.
MPEG-21, standar MPEG untuk generasi masa depan (rangka multimedia)
[sumber 1] [sumber 2]
Pengenalan Animasi
Pengertian & Sejarah Animasi
Apa itu animasi? Animasi adalah gambar begerak berbentuk dari sekumpulan objek (gambar) yang disusun secara beraturan mengikuti alur pergerakan yang telah ditentukan pada setiap pertambahan hitungan waktu yang terjadi. Gambar tersebut dapat berupa gambar makhluk hidup, benda mati, ataupun tulisan.
Animasi berasal dari bahasa inggris yaitu animate yang artinya menghidupkan, memberi jiwa dan mengerakan benda mati. Animasi merupakan proses membuat objek yang asalnya objek mati, kemudian disusun dalam posisi yang berbeda seolah menjadi hidup. Di dalam animasi ada dua objek penting, yaitu objek atau gambar dan alur gerak.
Animasi secara umum dapat dikatakan sebagai suatu sequence gambar yang ditampilkan pada tenggang waktu (timeline) tertentu sehingga tercipta sebuah ilusi gambar bergerak.
Prinsip dasar animasi ditemukan dari karakter mata manusia yaitu : persistance of vision (pola penglihatan yang teratur). Paul Roget, Joseph Plateau dan Pierre Desvigenes, dengan alat optik yang mereka ciptakan, berhasil membuktikan bahwa mata manusia cenderung menangkap urutan gambar-gambar pada tenggang waktu tertentu sebagai sebuah pola.
Animasi juga disebut sebagai suatu teknik menampilkan gambar berurut sedemikian rupa sehingga penonton merasakan adanya ilusi gerakan (motion) pada gambar yang ditampilkan. Ilusi gerakan merupakan perubahan yang dideteksi secara visual oleh mata sehingga perubahan yang terjadi tidak harus dalam bentuk gerakan, tetapi juga bisa berupa perubahan warna.
Jenis Animasi
Jenis Animasi itu sendiri ada empat menurut Hofstetter, yaitu:
1. Frame Animation
Frame animation adalah suatu animasi yang dibuat dengan mengubah objek pada setiap frame. Objek-objek tersebut nantinya akan tampak pada lokasi-lokasi yang berbeda pada layar.
2. Vector Animation
Vector animation adalah suatu animasi yang dibuat dengan mengubah bentuk suatu objek.
3. Computational Animation
Computational animation adalah uatu animasi yang dibuat dengan memindahkan objek berdasarkan koordinat x dan y. Koordinat x untuk posisi horizontal dan posisi y untuk posisi vertical.
4. Morphing
Morphing adalah peralihan satu bentuk objek ke bentuk objek lainnya dengan memanipulasi lebih dari satu frame sehingga nantinya akan dihasilkan keseluruhan gerakan yang sangat lembut untuk perubahan bentuk satu ke bentuk lainnya.
Jenis Animasi Berdasarkan Bentuk Karakter Yang Dibuatnya :
- Stop Motion Animation/Claymation : Dikenal juga dengan claymation, teknik dalam membuat animasi ini ditentukan oleh Blakton pada tahun kira-kira 1906. Teknik animasi clay sering digunakan untuk mendapatkan suatu visual efek untuk film-film di tahun 1950-1960 an.
- Animasi 2 Dimensi ( 2D ) : Animasi jenis ini juga terkenal dengan sebutan kartun. Kartun atau Cartoon bisa didefinisikan sebagai gambar yang lucu. Banyak sekali gambar-gambar yang lucu yang ditunjukkan dan seringkali untuk menghibur, yang termasuk contohnya adalah tom & jerry.
- Animasi 3 Dimensi ( 3D ) : Semakin berkembangnya teknologi utamanya teknologi komputer maka muncul animasi 3 Dimensi. Animasi 3D ini adalah hasil pengembangan dari animasi 2D. Di animasi 3D objek akan seperti semakin hidup dan juga seperti nyata. Banyak contoh film dengan menggunakan teknik animasi 3D dan CGI (Computer Generated Imagery).
- Animasi Jepang : Animasi Jepang disebut juga dengan anime. Pada sekarang ini film-film anime banyak di senangi utamanya oleh para remaja, banyak sekali contoh film anime seperti Naruto, Dragon Ball dan lain sebagainya.
Jenis Animasi Berdasarkan Pembuatannya :
1. Animasi Cel
Animasi cel merupakan animasi tertua dan merupakan bentuk animasi yang paling popular. Kata cel berasal dari kata “celluloid” yang merupakan materi yang digunakan untuk membuat film gambar bergerak pada tahun-tahun awal animasi. Sekarang material film dibuat dari asetat (acetate). Biasanya digambar dengan menggunakan tangan (hand-drawn animation). Animasi cel biasanya merupakan lembaran-lembaran yang membentuk animasi tunggal. Masing-masing sel merupakan bagian yang terpisah, misalnya antara obyek dengan latar belakangnya, sehingga dapat saling bergerak mandiri. Misalnya seorang animator akan membuat animasi orang berjalan, maka langkah pertama dia akan menggambar latar belakang, kemudian karakter yang akan berjalan di lembar berikutnya, pada akhirnya gambar akan tampil bersamaan seperti pada metode layer.
2. Animasi Frame
Animasi frame merupakan animasi yang paling sederhana, dimana animasinya didapatkan dari rangkaian gambar yang bergantian ditunjukan, pergantian gambar ini diukur dalam satuan fps (frame per second). Contoh animasi ini adalah ketika kita membuat rangkaian gambar yang berbeda pada tepian sebuah buku, kemudian kita buka buku tersebut sedemikian rupa menggunakan jempol, maka gambar akan terlihat bergerak. Dalam Macromedia Flash, animasi ini dibuat dengan teknik animasi keyframe, teknik ini sering digunakan untuk mendapatkan animasi objek yang tidak bisa didapatkan dengan teknik animasi tween, teknik animasi path dan teknik animasi script.
3. Animasi Sprite
Metode animasi ini yang menjadikan objek “sprite” yang dapat bergerak secara individual dimana objek yang lainnya hanya sebagai background atau latar belakang yang tidak bergerak. Prosesnya adalah mebuat gambar sprite dengan latar belakang warna hitam, lalu dibuat juga sprite yang sama tetapi berwarna hitam dan latar belakangnya adalah warna tertinggi, kemudian ditempatkan dengan pertama-tama menyimpan background yang akan ditimpa oleh sprite dan ditempatkan sprite dengan Xor dan ditimpa dengan warna tertinggi secara Xor. Animasi sprite memiliki perbedaan dengan animasi cell dan animasi frame, setiap objek dalam animasi sprite bergerak tidak dalam waktu bersamaan namun memiliki fps (frame per second) yang berbeda dan bila ingin di edit maka harus dilakukan pada masing-masing objek sprite tersebut. Contoh animasi dengan tipe objek sprite ini adalah membuat simulasi tata surya dimana latar belakangnya tidak bergerak. Hanya planet-planet saja yang bergerak.
4. Animasi Path
Animasi path adalah animasi dari objek yang gerakannya mengikuti garis lintasan yang sudah ditentukan. Contoh animasi jenis ini adalah animasi kereta api yang bergerak mengikuti lintasan rel. Biasanya dalam animasi path diberi perulangan animasi, sehingga animasi terus berulang hingga mencapai kondisi tertentu. Dalam Macromedia Flash, animasi jenis ini didapatkan dengan teknik animasi path, teknik ini menggunakan layer tersendiri yang didefinisikan sebagai lintasan gerakan objek.
5. Animasi Spline
Spline adalah representasi matematis dari kurva. Objek bergerak biasanya tidak mengikuti garis lurus, misalnya bentuk kurva, program animasi komputer memungkinkan untuk membuat animasi spline dengan lintasan gerak berbentuk kurva.
6. Animasi Vektor
Animasi vektor adalah animasi yang menggunakan rumus matematika untuk menggambarkan objeknya. Setiap objek dalam animasi vektor bergerak secara mandiri dengan latar belakang yang diam (hampir sama dengan animasi sprite).
7. Animasi Clay
Teknik animasi StopMotion/ClayMotion dalam pengerjaannya menggunakan clay. Animasi dibuat dengan menggerakkan objek atau model dari boneka ataupun bahan elastis yang terbuat dari clay/tanah liat atau tanah liat sintetis. Objek digerakkan sedikit demi sedikit dan kemudian diambil gambarnya satu per satu. Setelah diedit dan disusun, apabila rol film dijalankan akan memberikan efek seolah-olah boneka atau model tersebut bergerak. Teknik animasi ini sebenarnya termasuk animasi klasik, namun karena teknik pembuatannya memerlukan kesabaran dan ketekunan yang tinggi, tidak banyak animator yang memilih membuat animasi dengan teknik ini.
8. Animasi Karakter
Animasi karakter biasanya digunakan dalam film kartun berbasis 3 dimensi, oleh karena itu ada juga yang menyebutnya sebagai animasi 3D. Pada animasi ini setiap karakter memiliki ciri dan gerakan yang berbeda tetapi bergerak secara bersamaan. Dalam pengerjaannya, animasi jenis ini sangat mengandalkan komputer, hanya pada permulaan saja menggunakan teknik manual, yaitu pada saat pembuatan sketsa model atau model patung yang nantinya di-scan dengan scanner biasa atau 3D Scanner. Setelah itu proses pembuatan objek dilakukan di komputer menggunakan perangkat lunak 3D modelling and animation, seperti Maya Unlimited, 3ds max dan lain sebagainya. Setelah itu dilakukan editting video, penambahan spesial efek dan sulih suara menggunakan perangkat lunak terpisah. Bahkan ada beberapa animasi dengan teknik ini yang menggunakan alam nyata sebagai latar cerita animasi tersebut.
Metode Mengontrol Animasi
- Full Explicit Control : Animator mengatur seluruh kontrol animasi dengan segala perintah-perintah yang akan dilakukan dalam animasi, bahkan untuk data-data seperti interpolasi dan rotasi dilakukan secara eksplisit atau berdasarkan inputan dari mouse, keyboard, atau joystick.
- Procedural Control : Berdasarkan komunikasi antar objek untuk mendapatkan property-nya. Kontrol yang terjadi adalah Kontrol antara satu objek dengan objek lain. Misalnya: suatu objek bola tidak boleh melewati dinding.
- Constrain-Based System : Pengontrolan terjadi karena pengaruh objek lain, dimana objek tersebut berinteraksi.
- Tracking Live Action : Pengontrolan terjadi berdasarkan kenyataan yang ada sesuai dengan dunia nyata.
- Kinematics And Dynamis : Kinematik berdasarkan posisi dan kecepatan dari point.
[sumber 1] [sumber 2]
Apa itu animasi? Animasi adalah gambar begerak berbentuk dari sekumpulan objek (gambar) yang disusun secara beraturan mengikuti alur pergerakan yang telah ditentukan pada setiap pertambahan hitungan waktu yang terjadi. Gambar tersebut dapat berupa gambar makhluk hidup, benda mati, ataupun tulisan.
Animasi berasal dari bahasa inggris yaitu animate yang artinya menghidupkan, memberi jiwa dan mengerakan benda mati. Animasi merupakan proses membuat objek yang asalnya objek mati, kemudian disusun dalam posisi yang berbeda seolah menjadi hidup. Di dalam animasi ada dua objek penting, yaitu objek atau gambar dan alur gerak.
Animasi secara umum dapat dikatakan sebagai suatu sequence gambar yang ditampilkan pada tenggang waktu (timeline) tertentu sehingga tercipta sebuah ilusi gambar bergerak.
Prinsip dasar animasi ditemukan dari karakter mata manusia yaitu : persistance of vision (pola penglihatan yang teratur). Paul Roget, Joseph Plateau dan Pierre Desvigenes, dengan alat optik yang mereka ciptakan, berhasil membuktikan bahwa mata manusia cenderung menangkap urutan gambar-gambar pada tenggang waktu tertentu sebagai sebuah pola.
Animasi juga disebut sebagai suatu teknik menampilkan gambar berurut sedemikian rupa sehingga penonton merasakan adanya ilusi gerakan (motion) pada gambar yang ditampilkan. Ilusi gerakan merupakan perubahan yang dideteksi secara visual oleh mata sehingga perubahan yang terjadi tidak harus dalam bentuk gerakan, tetapi juga bisa berupa perubahan warna.
Jenis Animasi
Jenis Animasi itu sendiri ada empat menurut Hofstetter, yaitu:
1. Frame Animation
Frame animation adalah suatu animasi yang dibuat dengan mengubah objek pada setiap frame. Objek-objek tersebut nantinya akan tampak pada lokasi-lokasi yang berbeda pada layar.
2. Vector Animation
Vector animation adalah suatu animasi yang dibuat dengan mengubah bentuk suatu objek.
3. Computational Animation
Computational animation adalah uatu animasi yang dibuat dengan memindahkan objek berdasarkan koordinat x dan y. Koordinat x untuk posisi horizontal dan posisi y untuk posisi vertical.
4. Morphing
Morphing adalah peralihan satu bentuk objek ke bentuk objek lainnya dengan memanipulasi lebih dari satu frame sehingga nantinya akan dihasilkan keseluruhan gerakan yang sangat lembut untuk perubahan bentuk satu ke bentuk lainnya.
Jenis Animasi Berdasarkan Bentuk Karakter Yang Dibuatnya :
- Stop Motion Animation/Claymation : Dikenal juga dengan claymation, teknik dalam membuat animasi ini ditentukan oleh Blakton pada tahun kira-kira 1906. Teknik animasi clay sering digunakan untuk mendapatkan suatu visual efek untuk film-film di tahun 1950-1960 an.
- Animasi 2 Dimensi ( 2D ) : Animasi jenis ini juga terkenal dengan sebutan kartun. Kartun atau Cartoon bisa didefinisikan sebagai gambar yang lucu. Banyak sekali gambar-gambar yang lucu yang ditunjukkan dan seringkali untuk menghibur, yang termasuk contohnya adalah tom & jerry.
- Animasi 3 Dimensi ( 3D ) : Semakin berkembangnya teknologi utamanya teknologi komputer maka muncul animasi 3 Dimensi. Animasi 3D ini adalah hasil pengembangan dari animasi 2D. Di animasi 3D objek akan seperti semakin hidup dan juga seperti nyata. Banyak contoh film dengan menggunakan teknik animasi 3D dan CGI (Computer Generated Imagery).
- Animasi Jepang : Animasi Jepang disebut juga dengan anime. Pada sekarang ini film-film anime banyak di senangi utamanya oleh para remaja, banyak sekali contoh film anime seperti Naruto, Dragon Ball dan lain sebagainya.
Jenis Animasi Berdasarkan Pembuatannya :
1. Animasi Cel
Animasi cel merupakan animasi tertua dan merupakan bentuk animasi yang paling popular. Kata cel berasal dari kata “celluloid” yang merupakan materi yang digunakan untuk membuat film gambar bergerak pada tahun-tahun awal animasi. Sekarang material film dibuat dari asetat (acetate). Biasanya digambar dengan menggunakan tangan (hand-drawn animation). Animasi cel biasanya merupakan lembaran-lembaran yang membentuk animasi tunggal. Masing-masing sel merupakan bagian yang terpisah, misalnya antara obyek dengan latar belakangnya, sehingga dapat saling bergerak mandiri. Misalnya seorang animator akan membuat animasi orang berjalan, maka langkah pertama dia akan menggambar latar belakang, kemudian karakter yang akan berjalan di lembar berikutnya, pada akhirnya gambar akan tampil bersamaan seperti pada metode layer.
2. Animasi Frame
Animasi frame merupakan animasi yang paling sederhana, dimana animasinya didapatkan dari rangkaian gambar yang bergantian ditunjukan, pergantian gambar ini diukur dalam satuan fps (frame per second). Contoh animasi ini adalah ketika kita membuat rangkaian gambar yang berbeda pada tepian sebuah buku, kemudian kita buka buku tersebut sedemikian rupa menggunakan jempol, maka gambar akan terlihat bergerak. Dalam Macromedia Flash, animasi ini dibuat dengan teknik animasi keyframe, teknik ini sering digunakan untuk mendapatkan animasi objek yang tidak bisa didapatkan dengan teknik animasi tween, teknik animasi path dan teknik animasi script.
3. Animasi Sprite
Metode animasi ini yang menjadikan objek “sprite” yang dapat bergerak secara individual dimana objek yang lainnya hanya sebagai background atau latar belakang yang tidak bergerak. Prosesnya adalah mebuat gambar sprite dengan latar belakang warna hitam, lalu dibuat juga sprite yang sama tetapi berwarna hitam dan latar belakangnya adalah warna tertinggi, kemudian ditempatkan dengan pertama-tama menyimpan background yang akan ditimpa oleh sprite dan ditempatkan sprite dengan Xor dan ditimpa dengan warna tertinggi secara Xor. Animasi sprite memiliki perbedaan dengan animasi cell dan animasi frame, setiap objek dalam animasi sprite bergerak tidak dalam waktu bersamaan namun memiliki fps (frame per second) yang berbeda dan bila ingin di edit maka harus dilakukan pada masing-masing objek sprite tersebut. Contoh animasi dengan tipe objek sprite ini adalah membuat simulasi tata surya dimana latar belakangnya tidak bergerak. Hanya planet-planet saja yang bergerak.
4. Animasi Path
Animasi path adalah animasi dari objek yang gerakannya mengikuti garis lintasan yang sudah ditentukan. Contoh animasi jenis ini adalah animasi kereta api yang bergerak mengikuti lintasan rel. Biasanya dalam animasi path diberi perulangan animasi, sehingga animasi terus berulang hingga mencapai kondisi tertentu. Dalam Macromedia Flash, animasi jenis ini didapatkan dengan teknik animasi path, teknik ini menggunakan layer tersendiri yang didefinisikan sebagai lintasan gerakan objek.
5. Animasi Spline
Spline adalah representasi matematis dari kurva. Objek bergerak biasanya tidak mengikuti garis lurus, misalnya bentuk kurva, program animasi komputer memungkinkan untuk membuat animasi spline dengan lintasan gerak berbentuk kurva.
6. Animasi Vektor
Animasi vektor adalah animasi yang menggunakan rumus matematika untuk menggambarkan objeknya. Setiap objek dalam animasi vektor bergerak secara mandiri dengan latar belakang yang diam (hampir sama dengan animasi sprite).
7. Animasi Clay
Teknik animasi StopMotion/ClayMotion dalam pengerjaannya menggunakan clay. Animasi dibuat dengan menggerakkan objek atau model dari boneka ataupun bahan elastis yang terbuat dari clay/tanah liat atau tanah liat sintetis. Objek digerakkan sedikit demi sedikit dan kemudian diambil gambarnya satu per satu. Setelah diedit dan disusun, apabila rol film dijalankan akan memberikan efek seolah-olah boneka atau model tersebut bergerak. Teknik animasi ini sebenarnya termasuk animasi klasik, namun karena teknik pembuatannya memerlukan kesabaran dan ketekunan yang tinggi, tidak banyak animator yang memilih membuat animasi dengan teknik ini.
8. Animasi Karakter
Animasi karakter biasanya digunakan dalam film kartun berbasis 3 dimensi, oleh karena itu ada juga yang menyebutnya sebagai animasi 3D. Pada animasi ini setiap karakter memiliki ciri dan gerakan yang berbeda tetapi bergerak secara bersamaan. Dalam pengerjaannya, animasi jenis ini sangat mengandalkan komputer, hanya pada permulaan saja menggunakan teknik manual, yaitu pada saat pembuatan sketsa model atau model patung yang nantinya di-scan dengan scanner biasa atau 3D Scanner. Setelah itu proses pembuatan objek dilakukan di komputer menggunakan perangkat lunak 3D modelling and animation, seperti Maya Unlimited, 3ds max dan lain sebagainya. Setelah itu dilakukan editting video, penambahan spesial efek dan sulih suara menggunakan perangkat lunak terpisah. Bahkan ada beberapa animasi dengan teknik ini yang menggunakan alam nyata sebagai latar cerita animasi tersebut.
Metode Mengontrol Animasi
- Full Explicit Control : Animator mengatur seluruh kontrol animasi dengan segala perintah-perintah yang akan dilakukan dalam animasi, bahkan untuk data-data seperti interpolasi dan rotasi dilakukan secara eksplisit atau berdasarkan inputan dari mouse, keyboard, atau joystick.
- Procedural Control : Berdasarkan komunikasi antar objek untuk mendapatkan property-nya. Kontrol yang terjadi adalah Kontrol antara satu objek dengan objek lain. Misalnya: suatu objek bola tidak boleh melewati dinding.
- Constrain-Based System : Pengontrolan terjadi karena pengaruh objek lain, dimana objek tersebut berinteraksi.
- Tracking Live Action : Pengontrolan terjadi berdasarkan kenyataan yang ada sesuai dengan dunia nyata.
- Kinematics And Dynamis : Kinematik berdasarkan posisi dan kecepatan dari point.
[sumber 1] [sumber 2]
Representasi Multimedia
Pengertian Representasi Multimedia
Representasi Media, kita lihat dulu dari arti katanya "Media" merupakan suatu penyalur atau perantara, sedangkan "Representasi" di ambil dari kata "Re" (Kembali) "Presentasi" Menyajikan.
Representasi Media merupakan suatu penyaluran Basis Data untuk menyajikan tampilan berbentuk Data Multimedia. Bentuk data Media Representasi bisa di ambil dari contoh di bawah ini.
Bentuk Media Representasi :
- Teks
- Gambar
- Audio
- Video
- Animasi
Berikut beberapa penjelasannya :
- TEXT : Bila dalam bentuk teks merupakan Media Representasi sederhana yang hanya berbentuk tulisan bila dalam bentuk digital seperti kode ASCII, kode HTML, Query Database dan File Text.
- IMAGE : Data Multimedia dalam bentuk Gambar (Image) bisa berbentuk Pixel dan setiap Pixel direpresentasikan ke dalam byte dengan ukuran yang berbeda-beda sesuai banyaknya warna yang disimpannya dan warna yang ditampilkannya dengan mengikuti warna standar (RGB).
- AUDIO : Dalam Audio representasi yang digunakan adalah berupa sinyal digital yang di dapat dari proses sample suara asli yang di rekam atau disalurkan.
- VIDEO : Dalam Video representasinya berupa frame yang dijalankan dengan waktu tertentu saat perekaman atau pengambilan Video.
1. Representative Space : sesuatu yang terkandung dalam presentasi secara nyata: Kertas, layar, slide show, power point
2. Representative Values : nilai-nilai yang terkandung dalam presentasi
- Self contained (interpretasi tiap orang berbeda), misal: sound ilustrasi, gambar ilustrasi
- Predefined symbol set (sudah disepakati sebelumnya), misal: teks (karakter), ucapan, simbol simbol
3. Representation Dimension
· Ruang (space)
· Waktu (time) :
– time independent, discreet (teks, grafis)
– time dependent, continuous media (video, audio, sinyal dari sensor yang berbeda)
Media Format :
- Teks: ASCII dan EBCDIC
- Grafis : CEPT atau CAPTAIN video text
- Audio stream : PCM (Pulse Coding Method)
- Image : Faximile (standard ISO) atau JPEG
- Audio/video : TV standard (PAL, SECAM, NTSC), computer standard (MPEG)
- Grafis : CEPT atau CAPTAIN video text
- Audio stream : PCM (Pulse Coding Method)
- Image : Faximile (standard ISO) atau JPEG
- Audio/video : TV standard (PAL, SECAM, NTSC), computer standard (MPEG)
Representasi Teks / Text
Menurut KBBI, teks adalah naskah yang berupa kata-kata asli dari pengarang. Teks adalah bentuk data multimedia yang paling mudah disimpan dan dikendalikan. Teks juga merupakan salah satu bentuk dari beberapa media yang digunakan untuk menggabungkan dan menyampaikan informasi di dalam multimedia.
Jenis-jenis Text :
1. Plain text
Plain Teks merupakan data dalam bentuk karakter. Teks dalam hal ini adalah kode ASCII (American Standard Code for Information Interchange) dan ASCII extention seperti UNICODE murni. Tiap-tiap karakter dipresentasikan oleh 7 bit “binary digit” (desimal 0=127).
1. Plain text
Plain Teks merupakan data dalam bentuk karakter. Teks dalam hal ini adalah kode ASCII (American Standard Code for Information Interchange) dan ASCII extention seperti UNICODE murni. Tiap-tiap karakter dipresentasikan oleh 7 bit “binary digit” (desimal 0=127).

2. Formatted Text
Serangkaian teks format yang telah didefinisikan. Contoh rich teks adalah pada saat kita mengetik dengan menggunakan Wordpad (.rtf). Pada Wordpad plain text telah diformat sedemikian rupa dengan menggunakan aturan (tag/tanda) tertentu sehingga teks tersebut dapat dibold, italics, underline, diwarnai, diganti font, dan lain-lain.
3. Hyper Text
Diperkenalkan oleh Ted Nelson (1965). Hypertext adalah teks yang mempunyai fasilitas linking. Contoh hypertext :
HTML : Hypertext Markup Language
XML : eXtensibel Markup Language
Text Berformat :
· Teks Cetak : hasil printout atau cetakan
· Teks Hasil Scan : diperoleh dari scanner
· Electronic Text : WordArt
Pengenal Jenis Huruf :
· Serif : Merupakan jenis huruf yang tradisional, cirinya mempunyai “kaki” atau “ekor”. Contoh : Times New Roman, Garamond, Palatino, dan lain-lain.
· Sans-Serif yang berarti tidak berkaki (bahasa perancis), Contoh : Arial Black,Verdana, Avant Garde dan lain-lain.
· Dekoratif : Jenis huruf baru dan menciptakan suasana hati yang membangkitkan emosi. Contoh : STENCIL
· Skrip : Jenis ini menyerupai tulisan tangan. Jenis ini juga sering disebut kursif. Contoh : Brush Script Kuenstler Script
· Monospace : Jenis huruf yang mempunyai jarak dan lebar yang sama pada setiap huruf, misalnya courier, monospace. Contoh : Courier New
Representasi Gambar / Image
Gambar merupakan salah satu elemen terpenting dalam multimedia, sebab sebagian besar manusia bahkan hampir semua manusia selalu berorientasi terhadap visual. Alasan untuk menggunakan gambar dalam presentasi atau publikasi multimedia adalah karena lebih menarik perhatian dan dapat mengurangi kebosanan dibandingkan dengan teks. Gambar dapat meringkas dan menyajikan data kompleks dengan cara yang baru dan lebih berguna.Format berbagai gambar pada Komputer :
Format
|
Keterangan
|
BMP
|
Kepanjangan dari BitMap Graphics.Format yang biasa digunakan pada DOS dan Windows
Ekstensi: .bmp
|
CDR
|
Format gambar yang dihasilkan oleh CorelDrawEkstensi: .cdr
|
DXF
|
DXF (Drawing eXchange Format) adalah format gambar yang dihasilkan oleh program AutoCAD.Ekstensi: .dxf
|
EPS
|
Encapsulated PostScript adalah format yang dapat digunakan untuk teks dan gambar.Ekstensi: .eps
|
GIF
|
Graphic Interchange Format, dikembangkan oleh compuserve pada tahun 1987. Hanya dapat menangani 256 warna.Ekstensi: .gif
|
HPG
|
Format dari Hewlett Packard (Hewlett Packard Graphics Language).Ekstensi: .hpg
|
JPG
|
Joint Photographic Expert Group, tingkat kompresinya sangat tinggi.Ekstensi: .jpg, .jpeg atau .jpe
|
PCX
|
Format yang digunakan oleh perangkat lunak paintbrush.Ekstensi: .pcx
|
PNG
|
Portable Network Graphic dirancang oleh W3C (World Wide Web Consortium) untuk menggantikan GIF dan JPEG.Ekstensi: .png
|
TGA
|
Targa, merupakan format berkas gambar yang dibuat oleh True Vision, Inc. Untuk mengimplementasikan true color (warna alami yang mengandung jutaan warna).Ekstensi: .tga
|
TIFF
|
Tagged Image File Format. Format ini biasa digunakan pada dekstop publishing.Ekstensi: .tif
|
WMF
|
Windows MetaFile, biasa dijumpai pada windows.Ekstensi: .wmf
|
WPG
|
Format gambar yang dihasilkan oleh DrawPerfect.Ekstensi: .wpg
|
Nilai intensitas warna pada suatu pixel disebut gray scale level.
· 1 bit → binary - valued image (0 - 1)
· 8 bits → gray level (0 - 255)
· 16 bits → high color (216)
· 24 bits → 224 true color
· 32 bits → true color (232)
Digital Picture (Grafik)
Grafik adalah representasi data dengan cara yang mencakup penambahan gambar ataupun teks untuk memberikan informasi, penjelasan ataupun untuk hiburan. Membantu komputer untuk mendesign, melakukan typesetting, video games termasuk kegunaan dari grafik. Digitized Picture: gambar yang dicapture dari video camera, VCR, kamera digital.
Ada 2 jenis Grafik :
1. Bitmap ( Raster ) : Setiap pixel didefinisikan terpisah
2. Vektor
Formula matematika digunakan untuk menggambar graphic primitives (garis, kotak, lingkaran, dan lain-lain) dan menggunakan atributnya. Gambar vektor biasanya berukuran lebih kecil, gambar tidak pecah, dan semua manipulasi dilakukan melalui rumus.
Grafik tidak hanya terdiri dari gambar-gambar statis. Grafik tersebut dapat dimanipulasi secara dinamis:
· Motion dynamics: objek atau background bergerak
· Update dynamics: objek berubah bentuk, warna, dan lain-lain
· Update dynamics: objek berubah bentuk, warna, dan lain-lain
Format Grafik :
Tabel Bitmap Vs Vektor :
Representasi Audio
Format
|
Keterangan
|
PICT
|
Format file default Macintosh yang biasa digunakan untuk program MacDraw.Ekstensi: .pic
|
BMP
|
BMP atau Bitmap formatnya mendukung RGB, indexed colour, grayscale, dan bitmap colour mode, tetapi tidak mendukung alpha channel.Ekstensi: .bmp
|
JPEG
|
JPEG bertanggung jawab terhadap pengembangan standar dan format pemetaan gambar yang digunakan secra luas. Ukurannya relatif kecil dan paling cocok digunakan di web.Ekstensi: .jpg
|
GIF
|
File GIF dapat mengendalikan kedalaman warna 16 bit dan mampu mengkompresi gambar dengan sifat losses.Ekstensi: .gif
|
TIFF
|
TIFF merupakan format file terkompresi yang biasa digunakan pada paket dekstop publishing.Ekstensi: .tif
|
EPS
|
EPS digunakan untuk mentransfer artwork bahasa post script antar aplikasi.Ekstensi: .eps
|
PNG
|
PNG mempunyai kemampuan menampilkan gambar pada 24 bit dan menghasilkan latar belakang secara transparan.Ekstensi: .png
|
PSD
|
PSD (Photoshop Document) mendukung seluruh mode gambar yang tersedia. File PSD tidak terkompresi dan memuat informasi tentang berbagai graphic layer yang ada tanpa sebuah file.Ekstensi: .psd
|
Tabel Bitmap Vs Vektor :
Bitmap
|
Vektor
| |
Display Speed
|
X
| |
Image Quality
|
X
| |
Memory Usage
|
X
| |
Ease of Editing
|
X
| |
Display Independence
|
X
|
Representasi Audio
· SPEECH: Ucapan/suara Manusia – Waveform, PCM, CELP, GSM, VOIP
· AUDIO: Musik, Lagu, Soundtrack, Sound Effect: – Waveform, CD Audio, MP3, Midi Format File Audio : wav, cda, mp3, mid, aiff, ibk, voc, mod, au, dll.
Pengenalan Multimedia
Pengertian Multimedia
Multimedia adalah penggunaan komputer untuk menyajikan dan menggabungkan teks, suara, gambar, animasi, audio dan video dengan alat bantu (tool) dan koneksi (link) sehingga pengguna dapat melakukan navigasi, berinteraksi, berkarya dan berkomunikasi. Multimedia sering digunakan dalam dunia informatika. Selain dari dunia informatika, multimedia juga diadopsi oleh dunia game, dan juga untuk membuat website.
Multimedia dimanfaatkan juga dalam dunia pendidikan dan bisnis. Di dunia pendidikan, multimedia digunakan sebagai media pengajaran, baik dalam kelas maupun secara sendiri-sendiri atau otodidak. Di dunia bisnis, multimedia digunakan sebagai media profil perusahaan, profil produk, bahkan sebagai media kios informasi dan pelatihan dalam sistem e-learning.
Pada awalnya multimedia hanya mencakup media yang menjadi konsumsi indra penglihatan (gambar diam, teks, gambar gerak video, dan gambar gerak rekaan/animasi), dan konsumsi indra pendengaran (suara) dan juga berupa ( berwujud). Dalam perkembangannya multimedia mencakup juga kinetik (gerak) dan bau yang merupakan konsumsi indra penciuman. Multimedia mulai memasukkan unsur kinetik sejak diaplikasikan pada pertunjukan film 3 dimensi yang digabungkan dengan gerakan pada kursi tempat duduk penonton. Kinetik, dan film 3 dimensi membangkitkan sense realistis.
Sejarah Digitalisasi
Digitalisasi multimedia bermula pada 1983-1986 dengan kemunculan Viewtron. Knight-Ridder membuat sebuah proyek yang memberikan akses berita kepada khalayak sebelum berita tersebut dicetak pada koran. Berita yang ditampilkan merupakan berita dari Miami Herald dan Associated Press. Namun, Viewtron terpaksa harus ditutup pada 31 Maret 1986 dikarenakan tidak memberikan profit apapun setelah 6 tahun penelitian dan 3 tahun beroperasi. Selain itu, dalam mengakses Viewtron diperlukan perangkat khusus seperti terminal dan keyboard.
Pada tahun 1988, World Wide Web mulai berkembang dan memunculkan banyak pionir laman berita dari berbagai media berita. Contohnya seperti CNN, The Chicago Tribune, dan News & Observer. Koran Inggris, The Daily Telegraph mengikuti tren yang ada dengan meluncurkan Electronic Telegraph pada November 1994. Electronic Telegraph menjadi koran berbasis daring pertama di Eropa. Publikasi daring mulai mengikuti ritme dari publikasi cetak yang terbit setiap hari.
Spesifikasi topik berita juga mulai dikembangkan pada saat ini sehingga muncul yang dinamakan agregasi berita. Agregasi berita adalah sebuah tren saat sebuah laman atau software mengumpulkan berbagai konten yang memiliki topik yang sama namun berasal dari banyak sumber dan memiliki banyak format. Konten yang dikumpulkan dapat berupa teks, foto dan video. Salah satu laman yang menyediakan agregasi berita adalah Drudge Report. Topik yang diangkat pada saat itu adalah skandal Monica Lewinsky.
Sementara di Indonesia, pionir pertama koran daring adalah Republika dan Kompas pada tahun 1995. Kemunculan koran daring ini disebabkan oleh mulai meningkatnya jumlah pengguna internet di Indonesia. Selain itu, kendala geografis yang membuat sulitnya distribusi koran cetak juga menjadi alasan pendukung hadirnya laman-laman ini. Namun, konten dalam laman ini masih sama dengan konten pada koran versi cetak.
Tempo juga turut meluncurkan Tempo Interaktif pada tahun 1996. Kemunculan Tempo Interaktif sebagai pengganti koran cetak Tempo yang berhenti beredar akibat dibredel oleh pemerintah pada tahun 1994. Sehingga konten yang ada pada laman Tempo Interaktif berbeda dengan laman-laman berita yang lain. Tempo Interaktif cenderung menyuguhkan konten berupa wawancara dengan narasumber dan profil tokoh.
Perubahan mulai terjadi ketika Detikcom muncul pada tahun 1998. Berbeda dengan laman berita yang lain, Detikcom lebih mengutamakan kecepatan dalam menyampaikan berita. Unsur berita yang digunakan hanya What, Who dan Where. Perubahan ini mulai dilakukan karena situasi Indonesia pada saat itu sedang sangat bergejolak. Informasi mengenai gerakan reformasi selalu muncul setiap saat dan dari berbagai daerah. Sehingga kecepatan dalam mendapatkan informasi menjadi hal yang sangat dibutuhkan oleh masyarakat.
Kini, laman berita di Indonesia sudah mencapai 43.300 laman. Laman-laman tersebut tidak hanya memproduksi dan menampilkan berita, tetapi ada pula yang menyajikan agregasi berita dan kurasi berita. Namun laman berita yang terverifikasi oleh pemerintah hanya 5% dari jumlah keseluruhan, yaitu 234 laman berita. Hal ini dikarenakan laman-laman berita lainnya cenderung terbit secara tidak menentu. Selain itu, laman-laman tersebut tidak menggunakan kode etik jurnalistik dengan tepat dan tidak menjadi rujukan orang lain.
Penerapan Multimedia di Media Indonesia
Perkembangan teknologi yang pesat membuat segala sesuatu menjadi jauh lebih mudah serta praktis. Banyaknya temuan baru di dunia teknologi mempermudah pelbagai macam aktivitas yang dilakukan dalam keseharian manusia. Mudahnya mengakses informasi di pelbagai media, berkaitan erat dengan istilah multimedia. Bagi generasi millennial yang kreatif, inovatif, serta suka pelbagai hal baru menikmati multimedia yang dihadirkan di dunia teknologi dan informasi. Penyampaian informasi yang menarik kepada public adalah senjata utama bagi multimedia. Penyampaian informasi dalam media saat ini banyak disajikan dengan elemen multimedia seperti VIK, Kompas dan Tirto.id.
Jenis Jenis Multimedia
• Multimedia Interaktif
Merupakan multimedia yang dilengkapi dengan alat bantu berupa komputer, mouse, keyboard dan lain-lain yang dioperasikan oleh pengguna. Multimedia interaktif dapat menggabungkan media-media lain yang terdiri dari teks, desain grafis, audio, dan rancangan lain. Contoh multimedia interaktif adalah aplikasi game, CD interaktif, aplikasi program, virtual reality, dst.
• Multimedia Linier
Multimedia ini berjalan secara lurus yang artinya berjalan tanpa kontrol dari pengguna dan merupakan jenis yang paling umum di masyarakat. Contoh multimedia linier adalah TV, film, e-book, musik dan lain-lain.
• Multimedia Hiperaktif
Multimedia hiperaktif ini mempunyai struktur dengan unsur terkait yang nantinya dapat diarahkan oleh pengguna melalui link dengan unsur multimedia yang ada. Multimedia Hiperaktif juga dapat diisitilahkan sebagai Richmedia. Contoh: world wide web, web site, mobile banking, dan game online.
• Multimedia Kits
Multimedia ini digunakan sebagai pembelajaran yang melibatkan lebih dari satu jenis media dan diorganisir oleh topik tunggal. Perangkat yang termasuk dalam multimedia kits yaitu CD-ROM, kaset audio, gambar statis, transparasi overhead, dan lain-lain. Multimedia kits ini banyak digunakan karena multi sendorik dan ideal untuk digunakan dalam proyek-proyek kecil di dalam maupun di luar ruangan.
Manfaat Multimedia
• Manfaat multimedia untuk pendidikan
Dalam dunia pendidikan, multimedia digunakan sebagai media pembelajaran modern seiring dengan perkembangan jaman dimana koneksi semakin luas dan sumber yang diperoleh tidak hanya didapat dari benda berwujud dengan pembelajaran monoton. Melalui multimedia sistem belajar mengajar pun dapat dilakukan secara otodidak serta dapat membuka wawasan lebih luas.
• Manfaat multimedia untuk bisnis
Di dalam dunia bisnis, multimedia menjadi sesuatu yang penting untuk mempromosikan, mengelola termasuk dijadikan multimedia digunakan sebagai profil perusahaan, promosi produk, hingga media informasi serta bermanfaat untuk sistem e-learning. Penggunaan multimedia dapat meningkatkan kinerja perusahaan lebih baik dan cepat.
Contoh atau Kategori Multimedia
• Multimedia Communication
Multimedia Communication merupakan penggunaan media yang memiliki fungsi mempublikasikan informasi. Media yang digunakan dalam kategori ini adalah TV, Radio, Film, Game, Musik, Entertaiment, Tutorial, Internet, dan Media Cetak.
• Multimedia Content Production
Selanjutnya Multimedia Content Production adalah penggunaan beberapa media yang berbeda seperti Teks, Animasi, Audio, Video, gambar (grafik) yang dipadukan untuk mengasilkan produk multimedia seperti musik, game, film, entertainment, dll. Media dalam multimedia content production berupa teks, audio, video, grafik, animasi, spesial efek, dan interactivity.
Multimedia telah menjadi bagian dari kehidupan manusia yang tidak dapat dilepaskan semenjak munculnya gelombang globalisasi pasca Perang Dingin berakhir. Melalui perangkat buatan ini, manusia dapat saling terhubung dan terkoneksi dengan dunia luar serta dapat mengakses wawasan dengan mudah, kilat, dan murah tanpa perlu hadir dalam suatu tempat pada suatu waktu.
[sumber 1] [sumber 2]